2017年に買ってよかったもの
今年もあと24時間を切ってしまった...
はてなブログで全く記事を書けてなかったが,このテーマで書いてる人が周りにいくらかいたので,自分も書いてみることにします.
Thinkpad X1 Carbon 2017
ThinkPad X1 Carbon | Windows 10 搭載、超軽量ビジネス・ウルトラブック | レノボジャパン
感想
- Windowsユーザーの気持ちを知ろうと思って17万ぐらい奮発した
- そのぐらいのものを買わないといつも使ってるMacbookAirに戻ってしまう恐れがあった
- メモリ16G / WQHDモデルを買った.
- 軽い,きれい,キーボードが打ちやすい = 最高
- USB-Cというのも高評価ポイント
- Windows10は思いのほか操作性がよい
- 結構ちゃんと普段使いしてる
電動自転車
↑のゴールドを買いました.会社は自転車通勤用に駐輪場も用意してくれます.
感想
- とにかくめっちゃ楽で,1年のうち半分以上電車移動しなくなった
- 多分来年はもっと積極的に使いそう
- 会社まで大体5kmなのでちょうど往復で電池切れるぐらい
- もうちょっと持つやつ買ってもよかったかもしれない
- 朝の満員電車の混雑をまったく気にしなくてよくなった
- 一応裁量労働制で自由な時間に出社できるんですが,朝に行きたいことだってあるじゃないですか
- 周りから見てそんなに電動自転車らしくない見た目をしているのでよい
- サドルが体に合わなくて買い替えた,3000円もせずイメージより安かった(アルベルトについてるサドルを調べて買った)
買ったサドルはこれ
LG4KのPCモニタ
感想
- 4Kは人間の基本的人権だと感じた
- すごい目がよくなったように感じた
- 家で使ってみたら本当に快適すぎて,家と会社用で2台買ってしまった.
- セールの時に買ったので,2台で7万ぐらいだった
- 思いのほか画面設定の操作がしやすいUIだった
- 一番下のレベルのモニタでも発色や性能は十分
- モニタスタンドのほうが大事で,ちゃんと上下やチルト,回転がついてるモデルを買ったほうがいい
- 一台はチルトしかできないの買ったので,別モニタのモニタスタンドを流用している,もう一台はできるモデルを見つけて買った
Boseのヘッドホンと小型Bluetoothレシーバー
感想
- ヘッドホンの重要性は認識してて,どれを買おうかというところだったんだけど,BOSEのヘッドホンはセールで欲望に負けて買ってしまった
- ノイズキャンセリングは圧力が試聴時にかかったように感じてしまって体に合わないことが分かっていた
- 最初は単品で使用していたんだけど,ケーブルフリーにしたくてレシーバー用の短いケーブルとBluetoothレシーバーを買った
- ケーブルは筐体にぐるぐる巻いて,レシーバーについてるクリップでそのまま本体につけれるのですごい相性がいい
- ケーブルがないというのは本当に最高で,買ってよかった
- 仕方ないことだけど,レシーバーの電池は1日しか持たないがそれを超えるパフォーマンスはある
実家に買ったルンバ
感想
- 母の日に実家向けに買った
- かなり良いらしい
- 起動すると猫がビビるらしい(僕も買うときに猫が仲良くなれるか心配してた),最近は結構慣れてきたとのこと
- 僕の家にも買おうかなぁ…
nizのキーボード
感想
- 昨日届いて使っている
- HHHK Pro2 墨/無刻印USをずっと使っていたんだけれども,returnとspaceキーの押し心地と音がずっと気に入らなくて,良いものを探していた
- キータッチが静かで,returnとspaceキーの音や押し心地もとても良い
- 会社ではApple Magic Keyboardを使ってる,これはこれで使いやすい,ぱちぱちキーボードは結構好き.
- でもやっぱりスコスコ打鍵感を求めたい時があって,それを満足させる
iTunes Store (!= iTunes Music) で買う曲
50曲ぐらい買った
感想
- 仕事中にBGMを結構聞くタイプ
- 基本的に,1曲1曲をすごい気に入って何度も,ずっと聞くタイプ
- 新しいアニメの曲とかすごい気に入ったら,その瞬間に作業用BGMにしたい
- そういうときに,聞き放題系サービスにはだいたいその曲はない,かオルゴールという非常にストレスがたまる展開
- どれを使っても良い体験をできるものはなかったが,もうiTunes Storeで一曲一曲買っちゃえとしたら体験がよくなった
- 学生時代だったら我慢して使うか,YouTubeでプレイリスト作るとかでしのいでたと思う
- iTunesStore: 250 * 60 = 15000 VS GooglePlay: 980 * 12 = 11760 実は金額もそんなに気にならない
- コンテンツ提供側へ直接貢献できてる感もいい
備忘: 23歳になった
23歳になりました。
今まで、僕は誕生日と言うものはそんなに祝うほど重要なものではないと思っていました。
ですから、人の誕生日も祝う気はそんなに起こりませんし、ましてや自分の誕生日を他人に祝ってもらうのも、もらわないのも、そこまで何も感じません。
ただ、そんな人生を繰り返していたら…
3日前、母からのLINE 「23歳になったとね」
僕「(今何歳だっけ…)」
自分の年齢を忘れていました。
祝うことは重要だと思いませんが、ちゃんと自分の年齢を覚えておくためにも、何らかのイベントは持っておくべきかもしれないなと思った23歳の誕生日になります。
ひとえに、皆さんの支え合っての23歳だと思っている気持ちは変わりません。両親も、同期も、先輩方も、友達も…本当に有難うございます。
さて、今年も目標を書きます。
来年やること
- 体重を必ず10kg落とす
- 5月までに何らかの(決まっていますが、まだ未公開)のWebブラウザアプリケーションを作る
- 月に一回はインプットの日を設ける。以下から2つ以上を目標に習得する
- インタラクション
- ビジュアライズによる問題の解決
- コーディング
- Webアクセシビリティ
- 情報科学
- プロダクトデザイン手法について
- フォントをln-north名義で公開する
できるといいなぁ。
今年もどうかよろしくお願いします。
Opentype ver. 1.8で入ってくるバリアブルフォントについての雑感
http://wired.jp/2016/11/23/tech-giant-typographic-problem/
僕としてはこの考えはだいぶ前からあった、ブログ(http://creator.dwango.co.jp/8741.html)で書いたりもしたし、Opentype1.8の仕様書読んだ時点である程度話としては理解していました。
ただ、ずっと思ってるのは、この技術がWebに入ってくると、今までのWebおけるフォント技術の進化の考え方とは別の方向を向いているということです。
基本的に、今までのOpentypeやらWebfontやCSSのfont-features-settingsのようなWeb上のフォント技術の進化は、雑に言ってしまうと紙面デザインでの文字の立ち振る舞いの再現。紙面デザインで培った「いかに組み文字を美しく見せるか」の再現だったわけです。
しかし、今回のバリアブルフォントは、それだけじゃなくて、おそらくインタラクティブな表現を念頭に踏まえた進化です。ですから、紙面デザインでもより自由にフォントを選ぶことが出来るようになる恩恵もあると思いますが、目玉として大きく影響を受けるのはインタラクティブを含むWebとゲームでしょう。
そして、今までは「セリフ体」「サンセリフ体」というオーソッドックスな分け方がありましたが、それも変わっていくのかなぁと思っています。そもそも、このバリアブルフォントはセリフ体には再現が難しい。だから、セリフ体のエレメントは別に分けて装飾ルールとしてのカテゴリとして分けられるのではないか、と考えています。
そうすると、セリフ体やサンセリフ体という考えが無くなって、よりメタに、「アルファベット(=文字種)という区別可能なコンセプト」だけが残って、そこから装飾のカテゴリで文字分類が進んでいくのかなぁと考えています。大分先の話だとは思いますが…。
それを踏まえ、作りたいものメモがもう100を超えてしまっているのですが、チョット手が追いつきません…!!
熊本に帰った
いろいろ落ち着いたので(個人的には落ち着いてないけど)丸1週間ほどお休みを頂き、熊本に帰っていました。
なんか、休んでいるとすごく不安になります。
みんな働いているのに何してるんだろう…と。
有給中はSlackは絶対見ないようにするべきだなぁ、と。
やったこと
写真
阿蘇

僕は将来こんな所にすみたいなぁと。この景色、買おうと思ったらいくら掛かるのか。ものすごい価値があるんじゃないのか。
成田に帰ってくる時


雲と海と雲の間に挟まれているようで、すごく不思議な気分でした。
思ったこととか
大学まで実家から離れたことが無かったので、久々の実家は絶妙なノスタルジーと過ごしにくさを感じました。
あと、実家にいる時に、何をしたらいいんだろうなぁと思っていました。
なんで旅行でも何でも無く、実家にいるんだろうか、何をしたら実家にいて特に出来ることって何なんだろうか…(変に意識が高い…)
迷った結果、極力親と話すようにしました。
生きてるうちに、いろいろ聞いとこうと。
母のことも、父のことも、兄のことも、そして自分のことも。
別に母も父も、僕の不健康さに比べ、死ぬ間際でもなんでもないんですが、今までに比べると圧倒的に父親母親と接する時間が減って、もっと大切にすべきだなぁと感じた所があったからですね…。
なんかポエミーになってしまいまいした。
すごく蚊にさされた。
ボロボロの日記だ。
そして、ユーリ!!! on ICE が本当にすごい。
Docker勉強備忘録1
節目を迎えたので、今週平日はUQをもらっている。
興味が出てきたのでDockerを勉強してみている。
相変わらずお世話になっているドットインストール
http://dotinstall.com/lessons/basic_docker
Dockerっちゅうのは...
Dockerってのは、アプリケーションを環境とまとめてパッケージ化する(環境をコンテナ、パッケージされたものをイメージという)ものらしい。
環境もまとめてパッケージ化するから、Dockerさえ立ち上がれば、他のマシンでも同じ動作を保証できるというもの(マシン性能等再現できないものもあるけど)
仮想環境との違いは、仮想環境はホストOS上に仮想マシンを作るが、Dockerコンテナでは、この仮想マシンがない(代わりにDockerEngine)。マシンリソースは全コンテナで共有。仮想マシンがないから軽量で手軽。
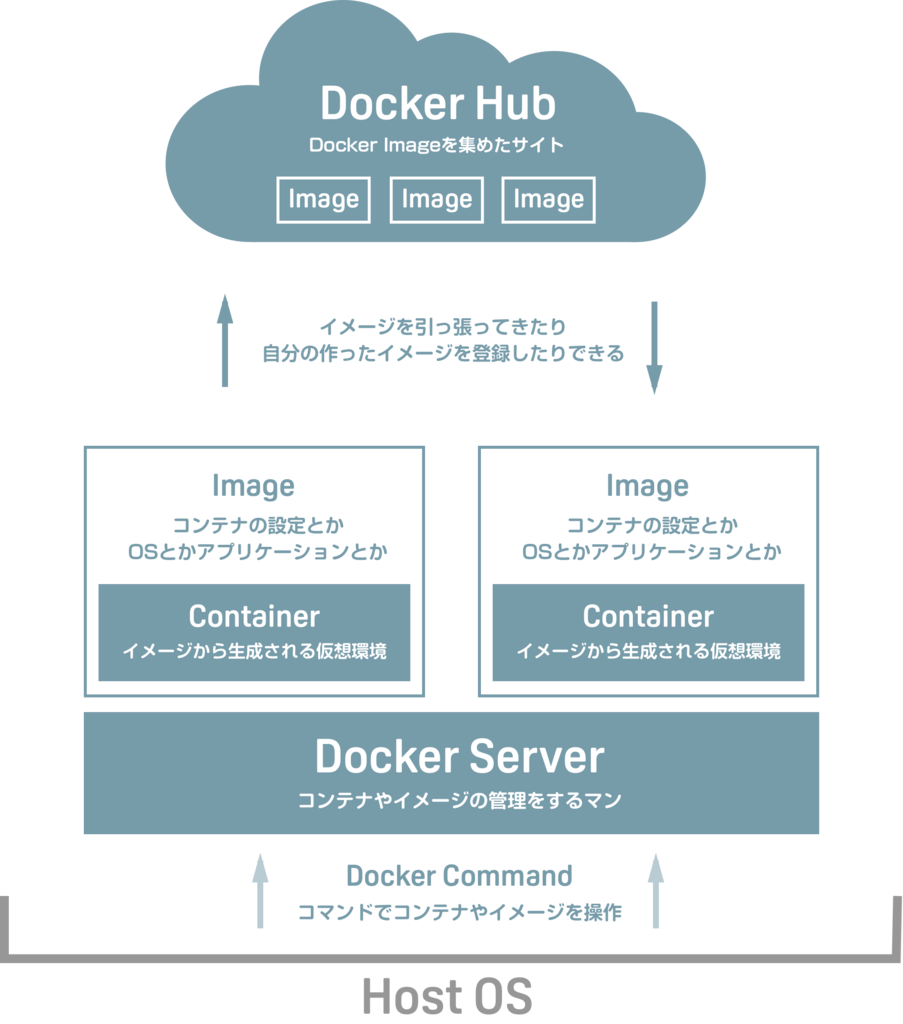
Dockerの構成
面倒なので図にした。引用元を記述すれば自由に転載していいです。

Dockerの操作
Dockerのインストール
この辺に乗っている。 今回はSandbox的に用意している仮想Ubuntu 14.04上にインストールした。
https://www.docker.com/products/docker
Ubuntuはこっち
https://docs.docker.com/engine/installation/linux/ubuntulinux/
Dockerの一連の流れ
docker search {検索ワード} | moreDockerHubのIndexからイメージを探すdocker pull {イメージ名}Docker Hub から イメージを持ってくるdocker run {イメージ名}イメージの実行- Docker
イメージの操作
docker search {検索ワード} | moreイメージの検索docker pull {イメージ名}イメージをDocker Hubからホストへ持ってくるdocker imagesホストにあるイメージ一覧を表示- イメージの指定は
{イメージ名}:{バージョン}or{イメージのIDの先頭n文字(識別できるまで)} docker inspect {イメージ指定]イメージの詳細を表示docker rmi {イメージ指定}イメージを削除
イメージの実行 / 終了 / 削除・コンテナの管理
docker run {イメージ指定}イメージの実行docker ps実行中のコンテナの一覧docker ps -a停止しているコンテナも表示
- コンテナの指定は、IDか名前で指定できる
docker logs {コンテナ指定}コンテナのログを取れるdocker kill {コンテナ指定}コンテナの終了docker start {コンテナ指定}コンテナの再開docker rm {コンテナ指定}コンテナの削除
コンテナに変更を加えてイメージを作る(例)
コンテナに直接変更を加える(docker commit)
- Ubuntuの実行などでコンテナに変更を加える
docker run -i -t ubuntu /bin/bash docker commit {コンテナID} {イメージ名(username/imagename)}でイメージを作成
DockerFileで自動化(docker build)
Dockerfileという名前のファイルを作る- https://docs.docker.com/engine/reference/builder/ を参照して作る
FROM {イメージ名}継承するファイルMAINTAINER 名前 <email>で作成者を記入RUN {コマンド}ビルドされるときに実行CMD ["コマンド", "コマンド", ... ]runするときに実行
- `docker build -t {イメージ名(username/imagename)} {Dockerfileがあるディレクトリのpath}
- イメージができる!(
docker imagesで確認しよう)
作成したイメージをDocker Hubにpush
docker logindocker push {イメージ名(username/imagename)}
参考文献
2016夏期アニメのロゴのフォント(まだ分析途中)
2016夏期アニメのロゴのフォントを生放送で調査しました。
まだまだ途中なのですが、一応公開します。
また途中途中わからなかったところを編集したり、見やすくしたり、気になったロゴタイプを個別記事で上げると思います。
多分、放送されてからテロップも上げると思います。
2016春のアニメのロゴ・テロップもおいおい記事を上げるはずです。
どうぞよろしくおねがいします。
はんだくん
メインロゴはオリジナルロゴタイプっぽい
[保留]handa-kunの部分は分からない
この美術部には問題がある
おそらくオリジナルロゴタイプっぽい
(TBSアニメオリジナルロゴタイプおおいなぁ)
パズドラクロス
おそらくメインロゴはオリジナルロゴタイプ
[保留]真ん中の欧文はなんだろう
D.Gray-man HALLO
ブラックレターは多分オリジナルだろう(もしトレースであったとしても僕は分からない)
[保留]「ディー・グレイマン」は多分筑紫Aオールド明朝Eぐらい?
バッテリー
A1明朝
欧文は小さすぎて分からない
「バ」はいじってある
アルスラーン戦記
リュウミン
Trajan
7つの大罪
「つ」こころあたりはあるが、分からん! / 「の」は秀英3号
「聖戦の予兆」は解ミン 宇R
91Days
Garamond Pro Bold(視聴者の方からThx!!)
ベルセルク
欧文は多分Helvetica
食戟のソーマ
多分フリーフォントだが、検証に時間がかかるので保留
B-PROJECT 鼓動*アンビシャス
多分小塚だろう
ショウバイロック
新丸ゴ H
ドリフェス
多分オリジナルだろう
欧文は分からん
ReLIFE
パスミスっぽい所が有るので、おそらくオリジナルだろう
あったとしてもLucida Gradeだろう
Rewrite
あてはあるが、保留
planetarian ちいさなほしのゆめ
保留(手書き風フォントは難しい)
あまんちゅ!
オリジナルだろう
アンジュ・ヴィエルジュ
保留(C4?)
ばなにゃ
多分オリジナルだろう
チア男子!!
多分オリジナルだろう
初恋モンスター
オリジナル
魔装学園 HxH
メインロゴは何かの骨格を残したオリジナル
「ハイブリッドハート」部分は筑紫かリュウミンだと思う
けど素材が足りないので保留
モブサイコ100
オリジナルだろう
NEW GAME!
オリジナルだろう
ねじ巻き精霊戦記 天鏡のアルデラミン
「アルデラミン」は筑紫Aオールド
orange
欧文はオリジナル University(mashabowさんから教えていただきました。ありがとうございます!!)
「オレンジ」は多分筑紫Aオールド明朝だが、小さいため厳密にはあとから見る
レガリア The Three なんとか
オリジナル
下の欧文は解像度不足で読めない
OZMAFIA!!
欧文わからぬ
Fate プリズマ☆イリヤドライ
多分オリジナル
Tales of Zestiria the X
オリジナルだろう
甘々と稲妻
オリジナルだろう
SERVAMP サーヴァンプ
IMPACT Aは変形
「サーヴァンプ」フリーフォント?オリジナル?
ツキウタ THE ANIMATION
メインロゴタイプはオリジナル
欧文はIMPACTを165%平べったくしたもの
タブー・タトゥー
Trajan
筑紫Aオールド Bだが、「ー」が長くなってる
不機嫌なモノノケ庵
筑紫Aオールド明朝
「な」は縦書きに応じて変形させている
おなら吾郎
オリジナル
Scared Rider XechS
わからなかった、あとで検証
アクティブレイド
ロゴはオリジナル
下の機動強襲室第八係はいい画像がないのでわからぬ
腐男子高校生活
ロゴはオリジナル
欧文は後から検証
斉木楠雄のψ難
オリジナル
DAYS
和文はMB101 B
DAYSはsは多分小文字を大きくしたもの?
わからないので一旦保留
美男高校地球防衛部
欧文はHobo
和文はオリジナル
ぐらP&ロデ夫
オリジナル
サイトのナビゲーションがAkko Rounded Boldだった
魔法少女 なりあ ガールズ
メインロゴタイプはオリジナル
「魔法少女?」はDFP綜藝体W9
一人之下
原作が中国なので
オリジナル?中国のフォント?か分からない
タイムトラベル少女
ロゴタイプはコメットBのいじり文字
「マリ・ワカと〜」はあおかねEB